Instrukcja edycji treści na stronie za pomocą Divi
Divi builder jest wtyczką, która pozwala w prosty sposób nanosić zmiany na stronie, oraz podglądać efekty w czasie rzeczywistym.

Aby wejść w edycję strony należy kliknąć “ Włącz kreator graficzny” lub w kokpicie wybrać opcję “Edit with Divi”

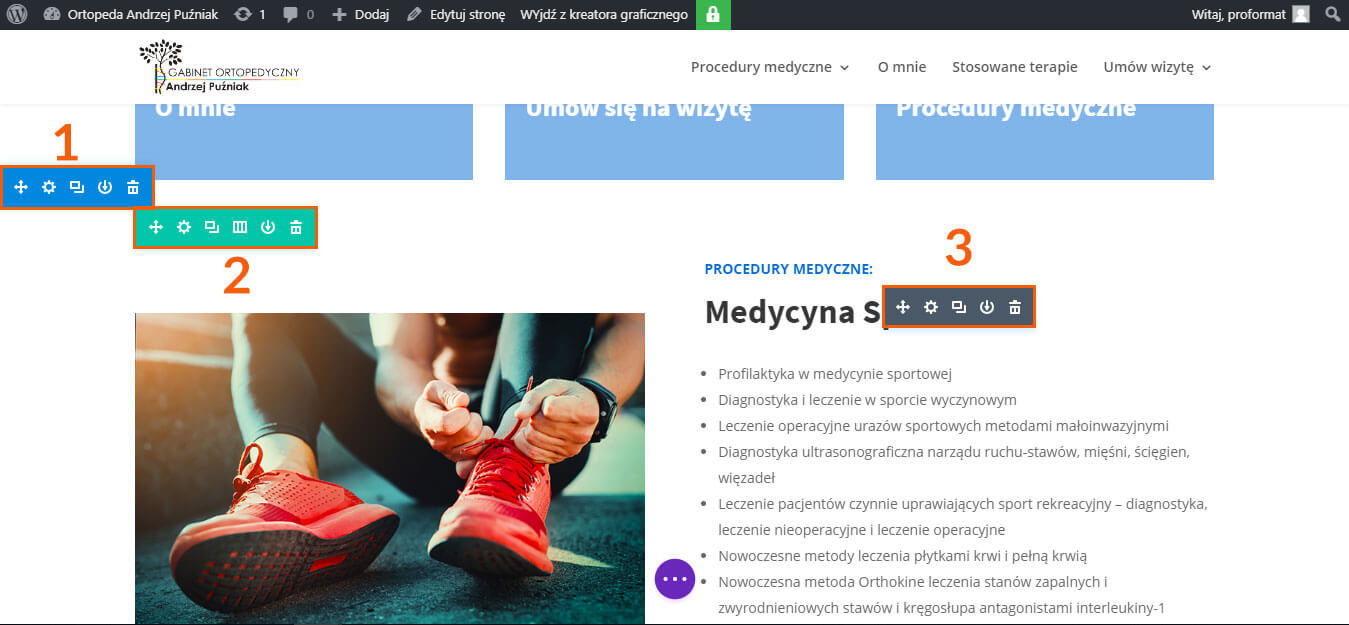
Po wejściu w edytor, podczas poruszania myszką po sekcjach będą wyświetlać się trzy różne belki z opcjami edycji.
Belka 1 i 2 służą do edycji układu treści oraz posiadają głównie zaawansowane opcje.
Belka 3 pojawia się podczas najechania na konkretny moduł i pozwala edytować zawartość tekstu, zmieniać zdjecie itp. zależnie od tego na jaki element wskazujemy kursorem.

Po najechaniu kursorem na belkę, oraz konkretną ikonę, wyświetli się nam informacja – do czego służy dana opcja.
- Przesuń moduł – pozwala złapać element i przenieść go w dowolne miejsce
- Ustawienia modułu – Tutaj zawarte są najważniejsze opcje do edycji treści oraz wyglądu danego elementu
- Duplikuj moduł – tworzy kopię wybranego modułu
- Zapisz moduł w bibliotece – zapisuje moduł wraz z jego treściami, aby można było go dodać ponownie z biblioteki, jeżeli go np. usuniemy.
- Skasuj moduł

Po kliknięciu w Ustawienia modułu wyświetli się nam powyższe okienko, posiadające 3 poniżej opisane zakładki:
- Zawartość – służy do edycji treści danego modułu
- Design – zawiera opcje służące do zmiany wyglądu modułu, natomiast większość opcji przeznaczona jest dla zaawansowanego użytkownika
- Zaawansowane – przeznaczone dla zaawansowanego użytkownika
Aktualnie znajdujemy się w zakładce Zawartość i zawiera ona poniższe opcje:
- Tekst – zawiera edytor treści służący do zmiany wyświetlanego tekstu
- Link – ustawia link do którego ma nas przenieść strona po kliknięciu w dany moduł ( obszar kliknięcia obejmuje cały moduł ), jest to opcja, którą używa się najczęściej w edycji modułu zdjęcia, grafiki lub bloku
- Tło – Ustawia kolor tła modułu
- Etykieta robocza – dla zaawansowanych użytkowników
Zależnie od klikniętego modułu sekcje edycji mogą się od siebie delikatnie różnić, natomiast zawsze są łatwe w edycji i przejrzyste. Np. podczas edycji modułu “Obraz” , wyświetlą się te same opcje, tyle, że zamiast Tekst będzie opcja Obraz

Aby ułatwić edycję modułu, wyświetlone okienko można dowolnie przesuwać po ekranie, przypiąć je do boku ekranu ( 1 ) lub zmieniać jego rozmiar ( 2 )

Aby zapisać naniesione zmiany, klikamy kółko z trzema kropkami, które zawsze wyświetla się u dołu ekranu, a następnie wybieramy Zapisz