
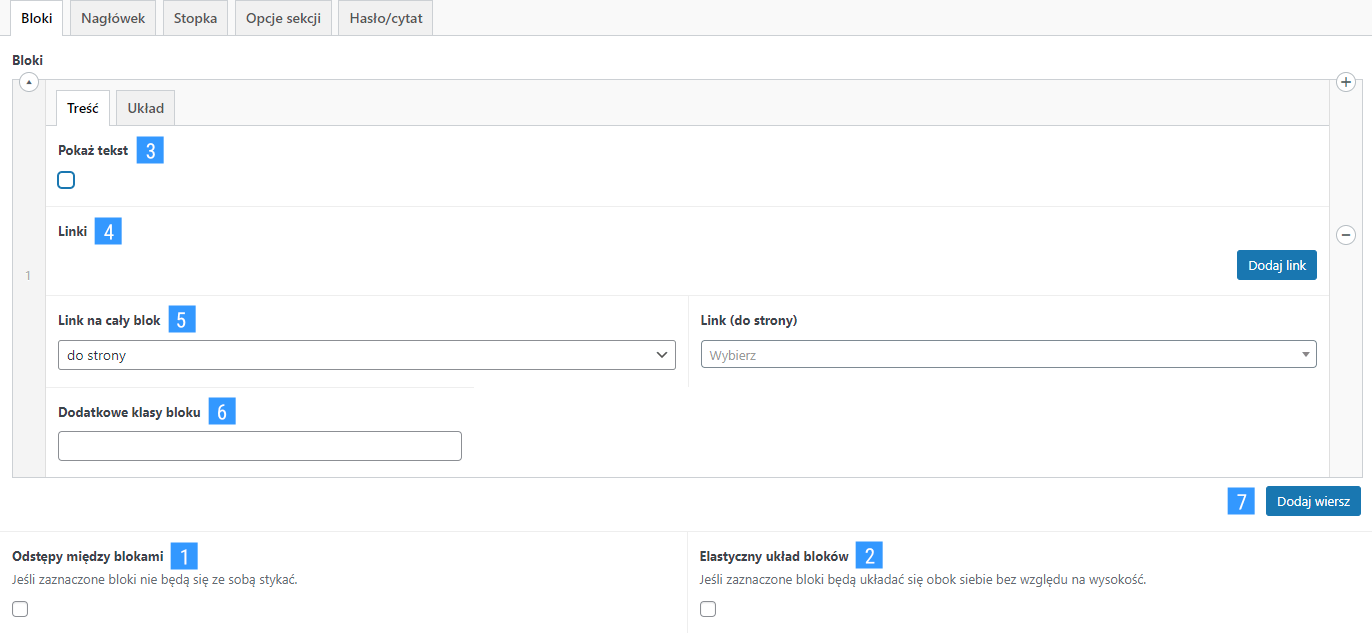
Na samym początku ustalasz tu, czy bloki mają się ze sobą stykać czy mieć margines (1) oraz czy ich układ ma zależeć od wysokości (2). Następnie dodajesz (7) kolejne bloki, gdzie możesz wyświetlić treść bloku (3), dodać linki (4, analogiczne do tych ze Stopki) lub nałożyć link na cały blok (5) wraz z ustawieniem jego rodzaju oraz dodać specjalne klasy do danego bloku (7).

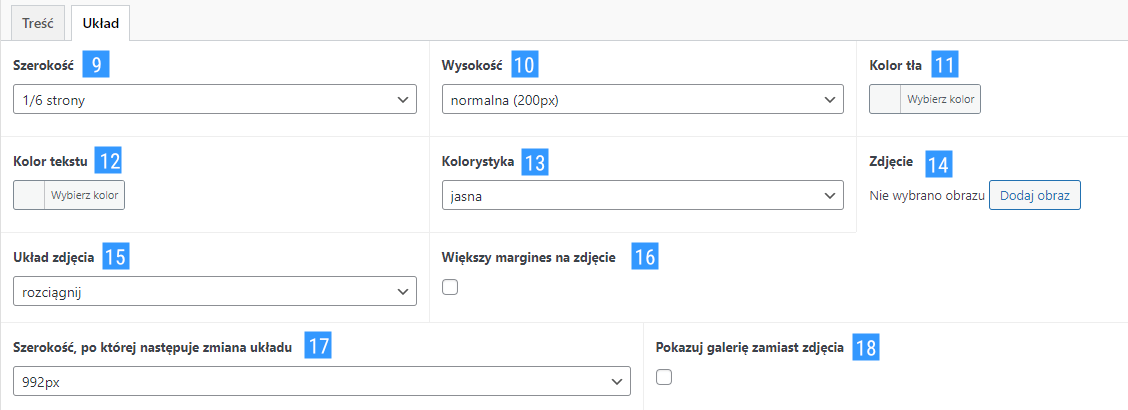
W drugiej zakładce – Układ – określasz szerokość (9) i wysokość (10) bloku, jego kolor tła (11), tekstów (12) i ogólną kolorystykę (13), dodać zdjęcie w tle (14), ustalić jego wyświetlanie (15) – w tle lub obok treści, zwiększyć marginesy bloku (16), ustalić na jakiej szerokości ekranu zmienia się układ bloku (17) i pokazać zamiast zdjęcia w tle galerię (18).